There was a question on CRM Development Forum about how to hide one of the titles of CRM notes field. The requirement is to make it looks like something as below.
Before hiding:
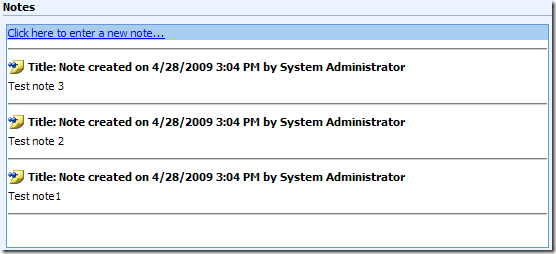
After hiding the titles:
Here is the script that I came up.
(function hideNotesTitle() {
var notesField = crmForm.all.notescontrol;
if (!notesField) return; // there is no notes field on current form
var onReadyStateChange = function() {
if (notesField.readyState === 'complete') {
var notesDoc = notesField.contentWindow.document;
var notesTable = notesDoc.getElementById("NotesTable");
var notesTableBody = notesTable.childNodes[1];
for (var i = 0, len = notesTableBody.childNodes.length; i < len; i++) {
var row = notesTableBody.childNodes[i];
if (row.className == "noteHeader" && !row.oId) {
row.style.display = "none";
}
}
notesField.detachEvent('onreadystatechange', onReadyStateChange);
}
};
notesField.attachEvent('onreadystatechange', onReadyStateChange);
})();To use the function, you simply copy the code to your CRM form's OnLoad event.
Hope this snippet gives you some idea about how to work with CRM notes field if you ever need to do something similar.
Cheers!







Hi Daniel!
ReplyDeleteAll my users have been asking for exactly this fix!!!
They were frustrated trying to read all the notes in their long lasting tasks. However, when I put the code as you have it in my onload file it didn't seem to work. I removed the parenthesis at the beginning and end, and then called it explicitly like this: hideNotesTitle(); Now it works fine onload.
However, when you add a note through the “click to add note” link, the code doesn’t run, and so any notes you add still have the extra titles until you refresh your page. Is there some way of hooking into whatever event runs when a new note is added to the Iframe?
Thanks a lot!
Nathan
Hi Nathan,
ReplyDeleteI had some investigation regarding the new notes, and couldn't find any easy solution. Here is the best that I can come up.
(function hideNotesTitle() {
var notesField = crmForm.all.notescontrol;
if (!notesField) return; // there is no notes field on current form
var removeTitle = function(notesTableBody) {
for (var i = 0, len = notesTableBody.childNodes.length; i < len; i++) {
var row = notesTableBody.childNodes[i];
if (row.className == "noteHeader" && !row.oId) {
row.style.display = "none";
}
}
}
var onReadyStateChange = function() {
if (notesField.readyState === 'complete') {
var notesDoc = notesField.contentWindow.document;
var notesTable = notesDoc.getElementById("NotesTable");
var notesTableBody = notesTable.childNodes[1];
notesDoc.attachEvent("onkeyup", function() {
removeTitle(notesTableBody);
});
notesDoc.attachEvent("onmouseup", function() {
removeTitle(notesTableBody);
});
removeTitle(notesTableBody);
notesField.detachEvent('onreadystatechange', onReadyStateChange);
}
};
notesField.attachEvent('onreadystatechange', onReadyStateChange);
})();
It's a little nasty, it doesn't work properly when users use tab key to finish typing.
BTW, you know what, I did actually get you email, and I replied twice. First through my gmail account, it was rejected right away. Then I replied using my Yahoo mail account, it seemed good to me as I got no reject response.
Cheers,
--
Daniel Cai
Hello,
ReplyDeleteI am very new to MS CRM. This is the first site that has shown me anything about Notes.
I have a different issue. We have our roles where the user cannot edit once the note is saved. If they are working with multiple leads, and they were in the note and they leave the note, it gets saved. I was thinking of placing a field that is a text area above the Notes field on the Notes tab and have a Notes Ready field that is a bit to say that they have completed the note for entry. When the Notes Ready is checked, in the Onchange, I would then create the note into the notescontrol. The only thing is I am unsure of how to do it. Above is very close to what information I need.
How would you suggest coding this? If you don't have time, where could I find the notescontrol values so that I can work on this?
Thanks!!
Eddi Rae
@Eddi, the easiest way to make note field non-editable after being created is to control it through security role. You can try to disable Write privilege of Note entity (Core Records tab of CRM role page) for the user role that you assign to your CRM users. But this will turn off the editing of note field for all entities. If you are looking to turn off note field for a particular entity, then you will have to use JavaScript to do the job.
ReplyDeleteHope this helps.
Cheers,
Daniel
I am trying to create a note from a field on the same form. Once all the information is placed into that field, I have a flag that once it is turned to YES, then it will create a note. This part of creating the Note in script is what I was hoping you could help me with.
ReplyDeleteThanks!!
Eddi Rae
@Eddi, have you got a chance to check CRM Web Service Toolkit? It should make your life a lot easier to create any CRM record using JavaScript.
ReplyDeleteDaniel,
ReplyDeleteI checked the toolkit and I do not see anything about creating a note. Is there a specific part of the toolkit that references that?
@Eddi,
ReplyDeleteTry the following code to create a note using the toolkit.
var note = new CrmServiceToolkit.BusinessEntity("annotation");
note.attributes["subject"] = "Subject of the note";
note.attributes["notetext"] = "Text of the note";
note.attributes["objectid"] = { $value: contactId, type: "contact" }; // Change contact to your own entity name
note.attributes["objecttypecode"] = "contact"; // Change contact to your own entity name
noteId = CrmServiceToolkit.Create(note);
Sorry for the late response, but hope it helps.
Hi Daniel,
ReplyDeleteThank you for your help. What changes I need to make in order to convert this function to work with 2011?.
Your help is highly appreciated.
Regards
Faisal