
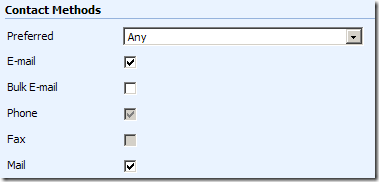
Taking advantage of the powerful CRM form scripting, you can easily alternate the style of checkboxes by using a set of image files. Instead of the above default style, you might want the checkboxes to be rendered like this:

Here is the script that you can simply copy/paste to your form’s onload event.
function StyleCheckbox()
{
/**
* Style Checkbox for Microsoft Dynamics CRM
* Styling all checkboxes in CRM from to make it more appealing by using explicit images.
*
* @author Daniel Cai
* @website http://danielcai.blogspot.com/
* @copyright Daniel Cai
* @license Microsoft Public License (Ms-PL), http://www.opensource.org/licenses/ms-pl.html
*
* This release is provided "AS IS" and contains no warranty or whatsoever.
*
* Date: Oct 28 2009
*/
var imgpath = "/ISV"; // The path where you have uploaded those styling image files.
function GetImageSrc(checkbox)
{
var src = imgpath + "/style-checkbox";
if(checkbox.disabled)
{
src += "-disabled";
}
return checkbox.checked ? src + "-checked.gif" : src + ".gif";
}
function OnImgBtnClicked()
{
var imgbtn = window.event.srcElement;
var chkbox = imgbtn.nextSibling;
if(chkbox.checked) {
chkbox.checked = '';
} else {
chkbox.checked = 'checked';
}
imgbtn.src = GetImageSrc(chkbox);
}
function ApplyStyle()
{
var inputs = document.getElementsByTagName('input');
for(var i = 0; i < inputs.length; i++)
{
if(inputs[i].getAttribute('type') === 'checkbox' && inputs[i].style.display !== "none")
{
var checkbox = inputs[i];
var img = document.createElement('img');
img.src = GetImageSrc(checkbox);
if(!checkbox.disabled)
{
img.style.cursor = "hand";
img.onclick = OnImgBtnClicked;
}
checkbox.parentNode.insertBefore(img, checkbox);
checkbox.style.display = 'none';
}
}
}
ApplyStyle();
}
StyleCheckbox();
In case you don't like copy/paste as much as I do, you can download the packaged script and image files, I am assuming that you are extracting all files to CRMWeb's ISV folder. If you are extracting to a different folder, please ensure you have updated the value of imgpath variable in the script. In case this style doesn't delight you at all, you can also invent your styles by using the image files in the zipped package as a start point.
Happy CRM'ing...





No comments:
Post a Comment