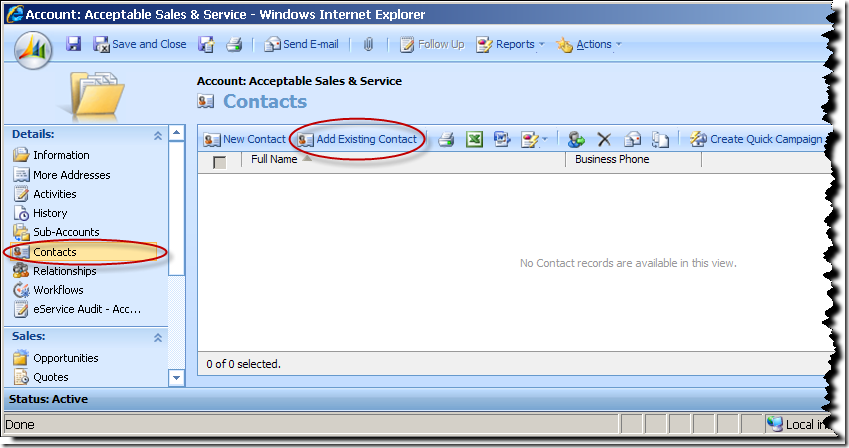
For instance, you could possibly be asked to remove "Add Existing Contact" button from account's entity form's Contacts associated view, as shown below.

Solution for Standard CRM Associated View
In order to get this done with a standard CRM associated view, you may simply copy the following script to the onLoad event of account entity's form./**
* Hide "Add Existing xxxxx button" in a CRM associated view.
* @author Daniel Cai, http://danielcai.blogspot.com/
*
* Parameters:
* @param navItemId: LHS navigator's HTML element ID of the associated view.
It usually starts with "nav".
* @param relName: The relationship name that the associated view represents.
*/
function hideAddExistingButton(navItemId, relName) {
var clickActionPattern = /loadArea\(['"]{1}([A-Za-z0-9_]+)['"]{1}(, ?['"]\\x26roleOrd\\x3d(\d)['"])*\).*/;
var iframe
, roleOrd;
var removeAddExistingButton = function() {
var frameDoc = iframe.contentWindow.document;
if (!frameDoc) return;
var grid = frameDoc.all['crmGrid'];
if (!grid) return;
var otc = grid.GetParameter('otc');
// Locate the "Add Existing" button using its magic id.
var btnId = (!roleOrd)
? '_MBtoplocAssocOneToMany' + otc + relName.replace(/_/g, "")
: '_MBtoplocAssocObj' + otc + relName.replace(/_/g, "") + roleOrd;
var btn = frameDoc.getElementById(btnId);
if (btn) {
btn.parentNode.removeChild(btn);
}
};
var onReadyStateChange = function() {
if (iframe.readyState === 'complete') {
removeAddExistingButton();
}
};
(function init() {
if (!crmForm.ObjectId) return;
var navItem = document.getElementById(navItemId);
if (!navItem) return;
var clickAction = navItem.getAttributeNode('onclick').nodeValue;
if (!clickAction || !clickActionPattern.test(clickAction))
return;
var areaId = clickAction.replace(clickActionPattern, '$1');
roleOrd = clickAction.replace(clickActionPattern, '$3');
navItem.onclick = function loadAreaOverride() {
if (!roleOrd)
loadArea(areaId);
else
loadArea(areaId, '\x26roleOrd\x3d' + roleOrd);
iframe = document.getElementById(areaId + 'Frame');
if (!iframe) return;
iframe.attachEvent('onreadystatechange', onReadyStateChange);
}
})();
}
hideAddExistingButton('navContacts', 'contact_customer_accounts');
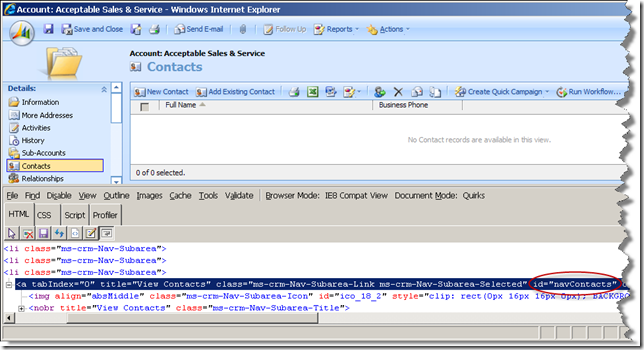
As documented in the code's comment, you will need to provide two parameters to call the JavaScript function. - navItemId, the navigator HTML element ID of the associated view. You can easily find the ID using IE's developer tools as shown below.
- relName, the relationship name that the associated view represents. In our previous example, you can find the relationship name as shown below.
Solution for Associated View Loaded in IFrame
After you have implemented the above code, your CRM users may come to you saying, "We like that the Add Existing button has been removed, thanks for that, but..., can we move the associated view to the form and we still want to have that button removed? " Does that just happen so often in our day-to-day programming life? I guess you wouldn't be the only developer in the world that deals with the constant software change every day. At the end of day, you would never want to let your customer down, so you will be looking for a new solution. Here I have it prepared for you.As I have previously implemented a snippet of script to handle moving associated view to IFrame field on CRM form, I am going to add a few lines of code to the original code so it serves both purposes now.
/**
* Load an associated view into an IFrame, hide it from LHS navigation menu,
* and remove "Add Existing" button in the associated view.
* @author Daniel Cai, http://danielcai.blogspot.com/
*
* Parameters:
* @param iframe: The IFrame's object, e.g. crmForm.all.IFrame_Employer_Address
* @param navItemId: LHS navigator's HTML element ID of the associated view.
It usually starts with "nav".
* @param relName: The relationship name, this parameter is only required
* when you want to remove "Add Existing" button.
*/
function loadAssociatedViewInIFrame(iframe, navItemId, relName)
{
var clickActionPattern = /loadArea\(['"]{1}([A-Za-z0-9_]+)['"]{1}(, ?['"]\\x26roleOrd\\x3d(\d)['"])*\).*/;
var roleOrd;
var getFrameSrc = function (areaId)
{
var url = "areas.aspx?oId=" + encodeURI(crmForm.ObjectId);
url += "&oType=" + crmForm.ObjectTypeCode;
url += "&security=" + crmFormSubmit.crmFormSubmitSecurity.value;
url += "&tabSet=" + areaId;
url += (!roleOrd) ? "" : "&roleOrd=" + roleOrd;
return url;
};
var removeAddExistingButton = function(frameDoc) {
if (!frameDoc || !relName) return;
var grid = frameDoc.all['crmGrid'];
if (!grid) return;
var otc = grid.GetParameter('otc');
// Locate the "Add Existing" button using its magic id.
var btnId = (!roleOrd)
? '_MBtoplocAssocOneToMany' + otc + relName.replace(/_/g, "")
: '_MBtoplocAssocObj' + otc + relName.replace(/_/g, "") + roleOrd;
var btn = frameDoc.getElementById(btnId);
if (btn) {
btn.parentNode.removeChild(btn);
}
};
var onReadyStateChange = function() {
if (iframe.readyState === 'complete') {
var frameDoc = iframe.contentWindow.document;
removeAddExistingButton(frameDoc);
// Remove the padding space around the iframe
frameDoc.body.scroll = "no";
frameDoc.body.childNodes[0].rows[0].cells[0].style.padding = "0px";
}
};
(function init() {
if (!crmForm.ObjectId) return;
var navItem = document.getElementById(navItemId);
if (!navItem) return;
var clickAction = navItem.getAttributeNode('onclick').nodeValue;
if (!clickAction || !clickActionPattern.test(clickAction))
return;
navItem.style.display = 'none';
var areaId = clickAction.replace(clickActionPattern, '$1');
roleOrd = clickAction.replace(clickActionPattern, '$3');
iframe.src = getFrameSrc(areaId);
iframe.allowTransparency = true; // Get rid of the white area around the IFrame
iframe.attachEvent('onreadystatechange', onReadyStateChange);
})();
};
loadAssociatedViewInIFrame(crmForm.all.IFRAME_Contacts, 'navContacts', 'contact_customer_accounts');
PS: I do know before writing this blog, Dave Hawes has previously provided a solution for this, which was often referred as the ultimate solution in the community. However, there are a few issues with the implementation, which I think are quite important: - It's not really compatible with multi-lingual CRM installation, as it tries to locate the "Add Existing" button by searching the button's title. In the case that you need to work with multi-lingual CRM implementation, your code may become really nasty.
- The code that calls the function will need to be changed if you ever need to change the child entity's display name, as the button's title will change consequently in this case, after the entity's display name has been changed.
- With Dave's code, the "Add Existing" button could re-appear if the user resizes the form.
- The code only works for custom 1:N relationships, not the system ones, as the code assumes that the navigation item's ID is "nav_" + areaId, which is not true when it's a system built-in relationship, such as the one between account and contact, that we have used as our example. This is basically a bug of the code, not necessarily the disadvantage of the approach though.
Finally, a few important notes about the solution:
- Be advised, this is not a solution that's supported by Microsoft, regardless of the improvement.
- Using the same technique, it's pretty easy to remove any other buttons in CRM associated views. All you need to do is to find the button's element ID using IE developer tools as I have shown in one of the above screen shots, then you can remove the button from DOM using the code: btn.parentNode.removeChild(btn); Hope it's not something difficult for you.
[Update - Dec 29, 2010] After assisting Dina through email today to make the script work for one of her N:N relationship views, I updated the script so that it now supports both 1:N and N:N relationships.
Hope this helps.